| Section |
|---|
| Column |
|---|
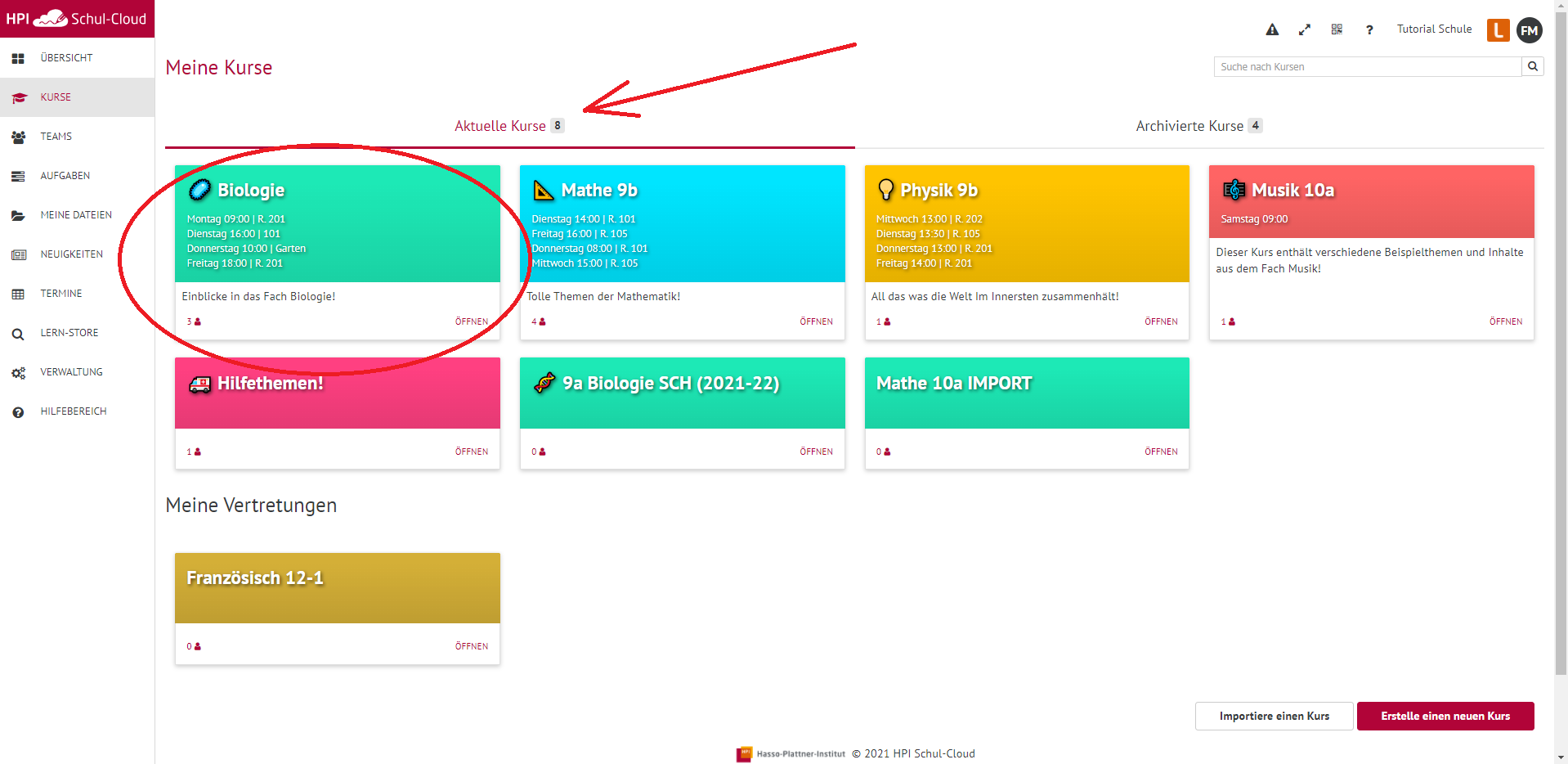
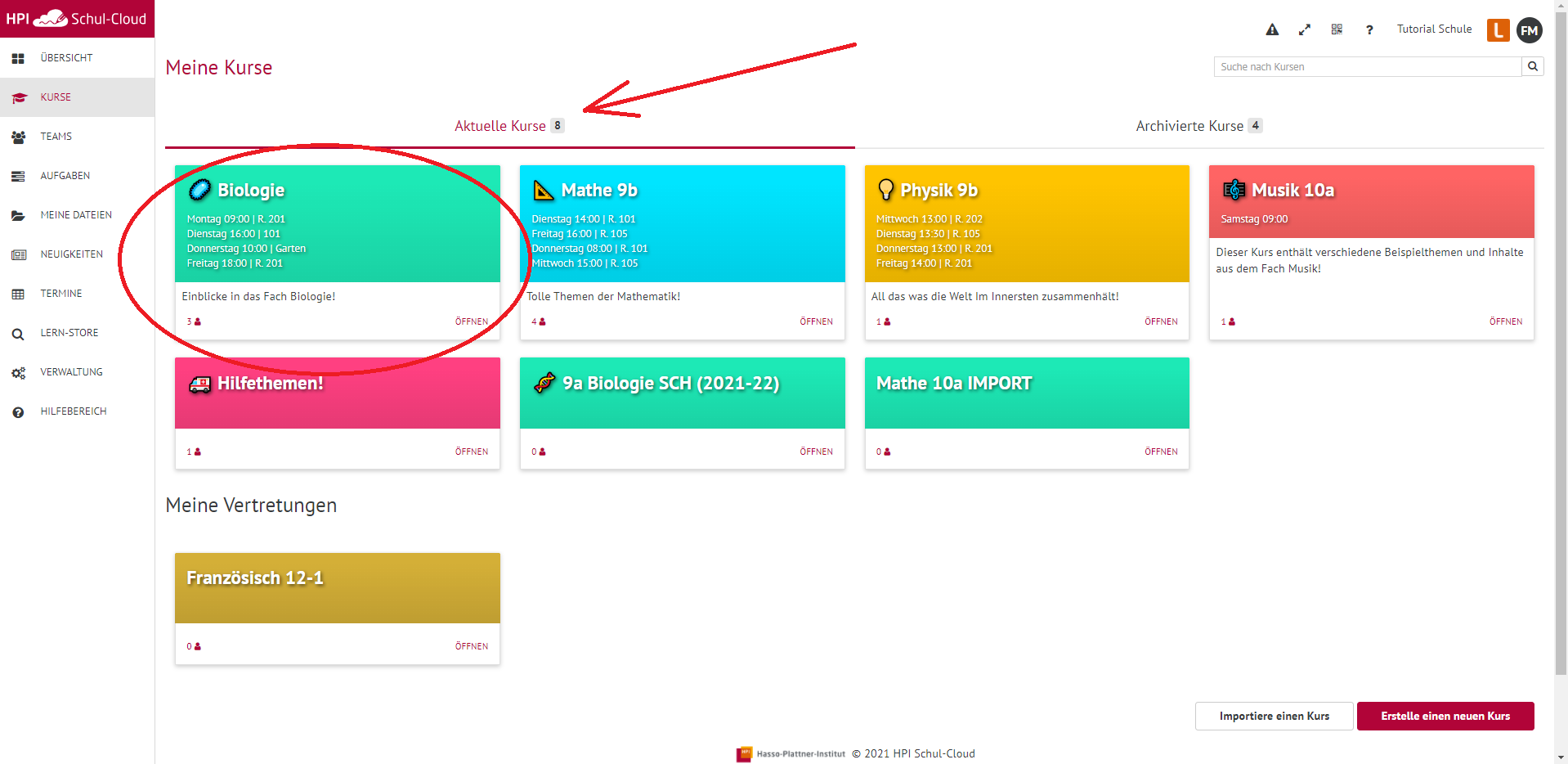
| Kurse verschieben und in Gruppen anordnenIn der Kursübersicht (Menüpunkt Kurse) können die Kurse einfach per Drag-and-Drop, also dem Halten der Maustaste, an die gewünschte Position verschoben werden. Um eine Kurs-Gruppe zu erstellen, muss einfach ein Kurs-Symbol in ein anderes hinein gezogen werden. |
| Column |
|---|
|  Image Added Image Added |
|
...
| Section |
|---|
| Column |
|---|
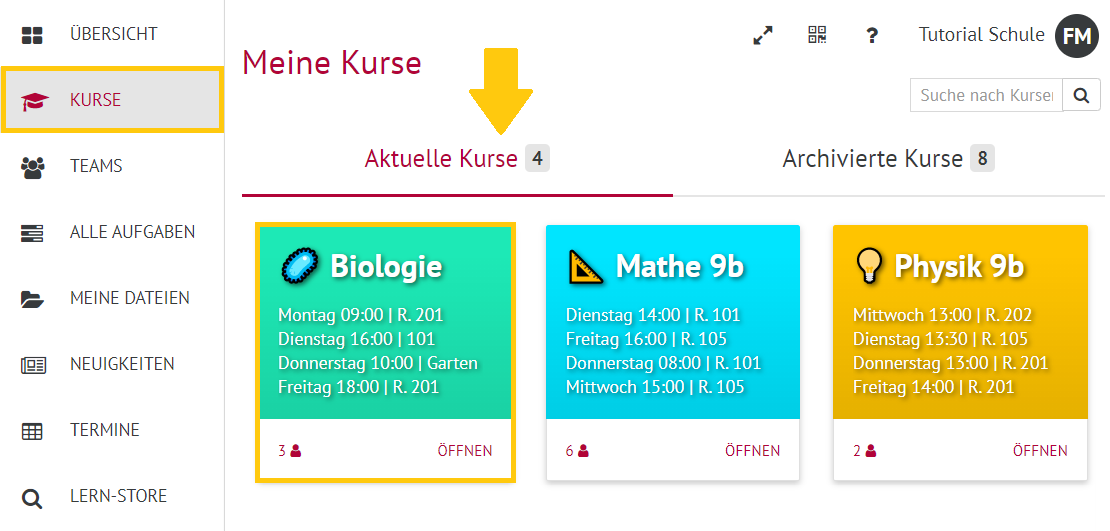
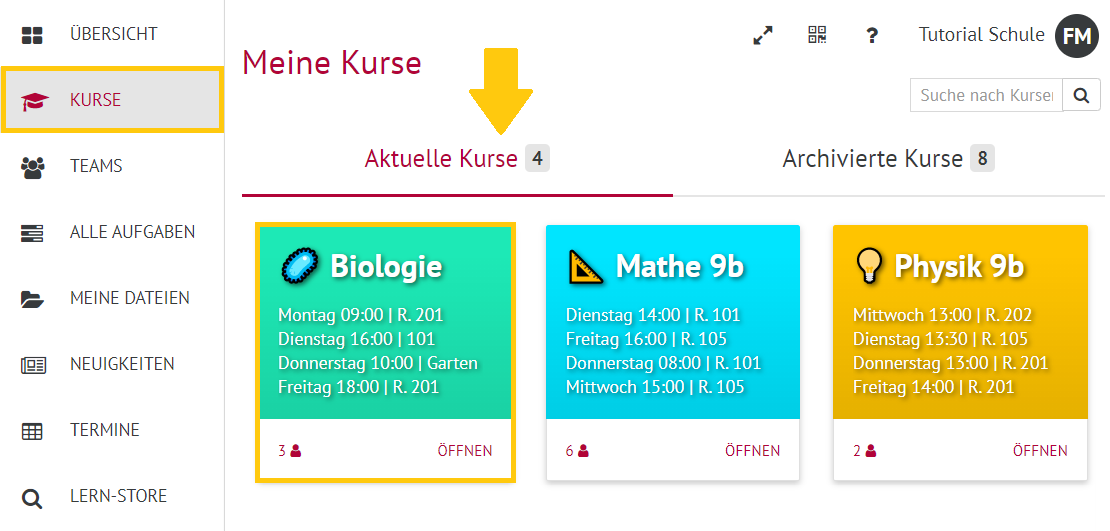
| Kurse verschieben und anordnen auf MobilgerätenAuf mobilen Endgeräten befindet sich rechts oben die Schaltfläche Kurse umordnen. Wenn Sie die Funktion eingeschaltet haben, können die Kurs-Symbole frei bewegt werden. |
| Column |
|---|
|  Image Added Image Added |
|
...
Ideen und Vorschläge zur besseren Sortierung (für Lehrkräfte)
| Section |
|---|
| Column |
|---|
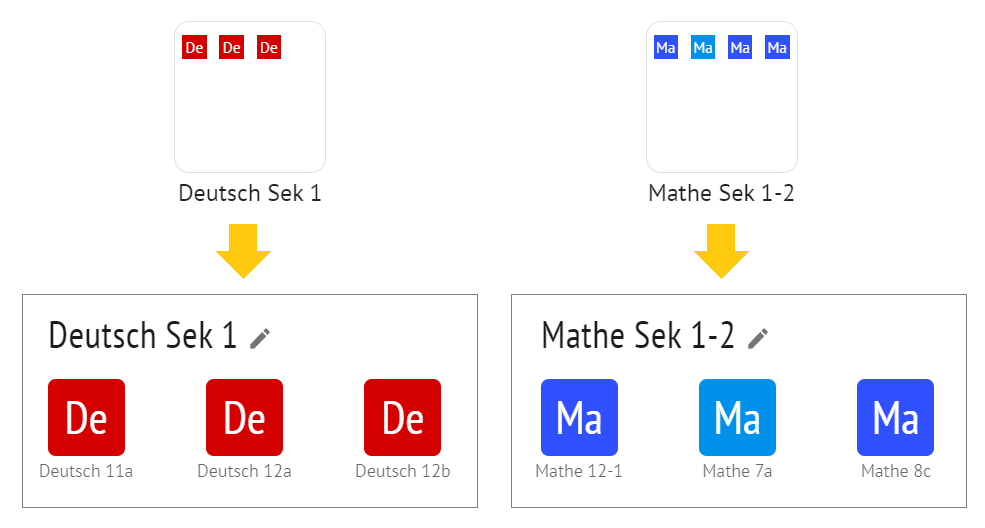
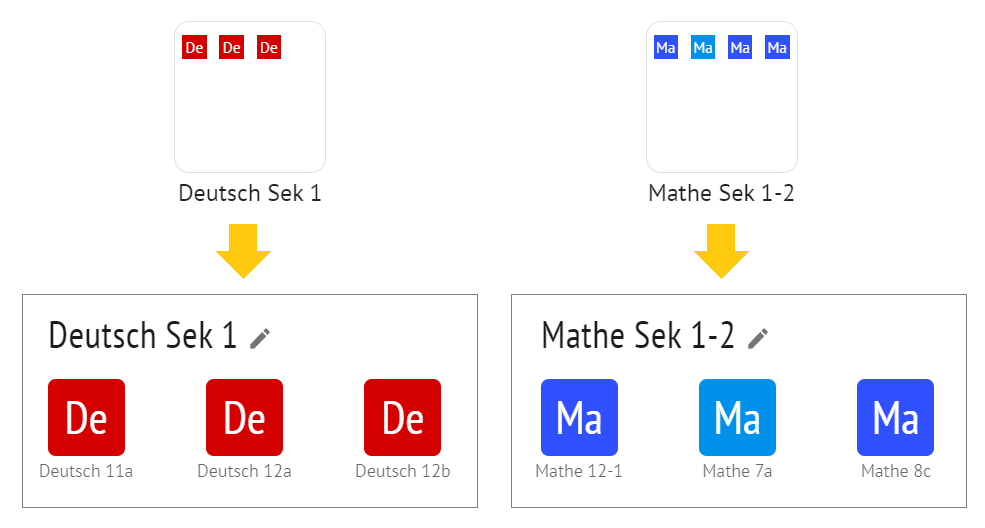
| Kurse nach Fächern sortierenLehrkräfte unterrichten meist zwei bis drei Fächer in unterschiedlichen Klassen. Eine Gruppierung in entsprechende Unterrichtsfächer kann hierbei hilfreich sein. |
| Column |
|---|
|  Image Added Image Added
|
|
| Section |
|---|
| Column |
|---|
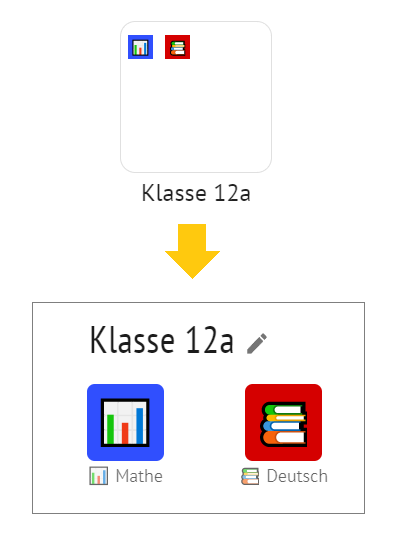
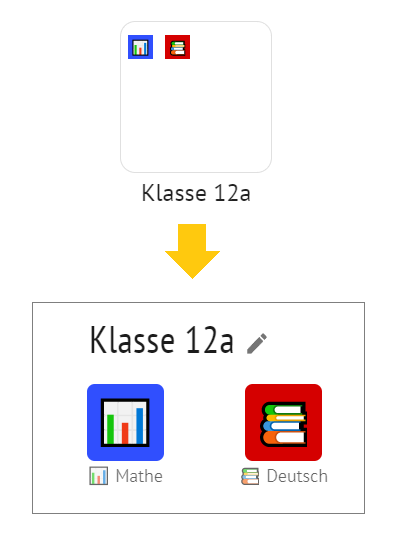
| Kurse nach Klassen sortierenViele Lehrkräfte unterrichten in der gleichen Klasse unterschiedliche Fächer. In manchen Fällen kommen dann auch noch Projekt- oder Arbeitsgruppen (AGs) dazu. Hier bietet sich eine Gruppierung nach Klassen an, um den Überblick zu behalten. |
| Column |
|---|
|  Image Added Image Added
|
|
| Section |
|---|
| Column |
|---|
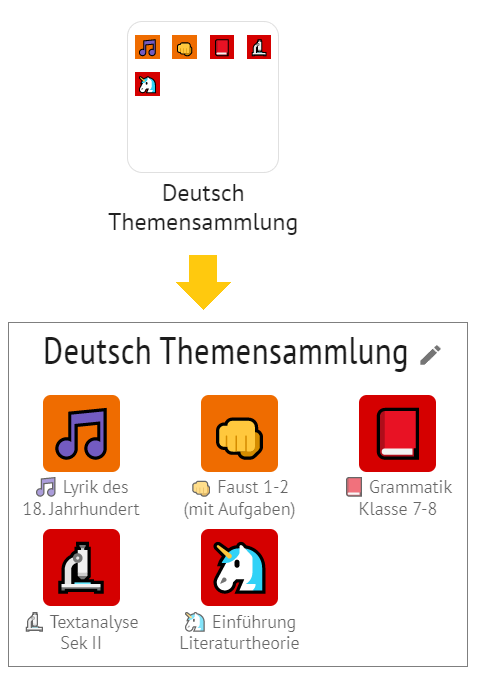
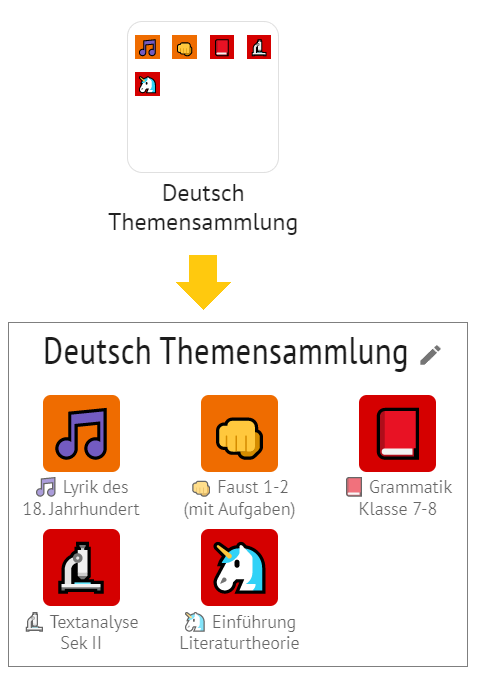
| Kurse nach Themen sortierenEinige Lehrkräfte bereiten ihre Kurse thematisch auf. In diesem Fall können Kurse entsprechend ihrer thematischen Schwerpunkte sortiert werden. Auch Aufgaben, die Teil dieser Kurse sind, werden so gleich mit sortiert. |
| Column |
|---|
|  Image Added Image Added
|
|
...
| Tip |
|---|
| title | Verwenden Sie Kurs-Symbole! |
|---|
|
| Section |
|---|
| Column |
|---|
| Verwenden Sie als erstes Zeichen im Namen eines Kurses ein Symbol, um den Kurs visuell hervorzuheben. Anschließend wird das Symbol dann direkt im Kurs-Icon dargestellt. |
| Column |
|---|
|  Image Added Image Added |
|
| Section |
|---|
| Column |
|---|
| Kurzanleitung zum Einfügen von Emojis/Emoticons/Symbolen - Klicken Sie an die Stelle, an der Sie ein Symbol einfügen wollen.
- Drücken Sie die Tastenkombination:
- In Windows 10: [ Windows
 Image Added ] + [ . ] Image Added ] + [ . ] - in MacOS: [ CTRL ] + [ CMD ] + [ Leertaste ]
- Suchen Sie nun das Symbol, das Sie verwenden wollen.
- Sobald Sie das gewünschte Symbol oder Zeichen anklicken, erscheint es im Textfeld.
|
| Column |
|---|
|  Image Added Image Added
|
|
|
Textbaustein für den Support
Vielen lieben Dank für das kritische Feedback zur neuen Kursübersicht!
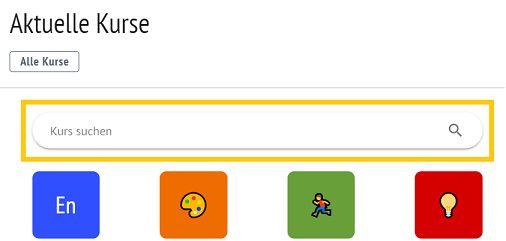
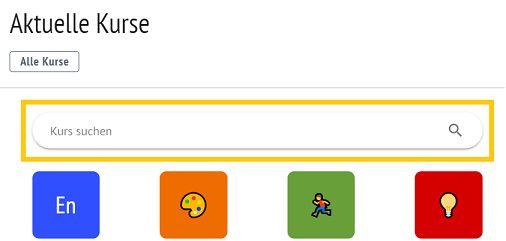
Wir sammeln aktuell die verschiedenen Rückmeldungen und arbeiten bereits an einer Lösung. Um auch jetzt schon schnell zu den richtigen Kursen zu kommen, benutzen Sie bitte als Übergangslösung die Suchfunktion in der Kursübersicht:
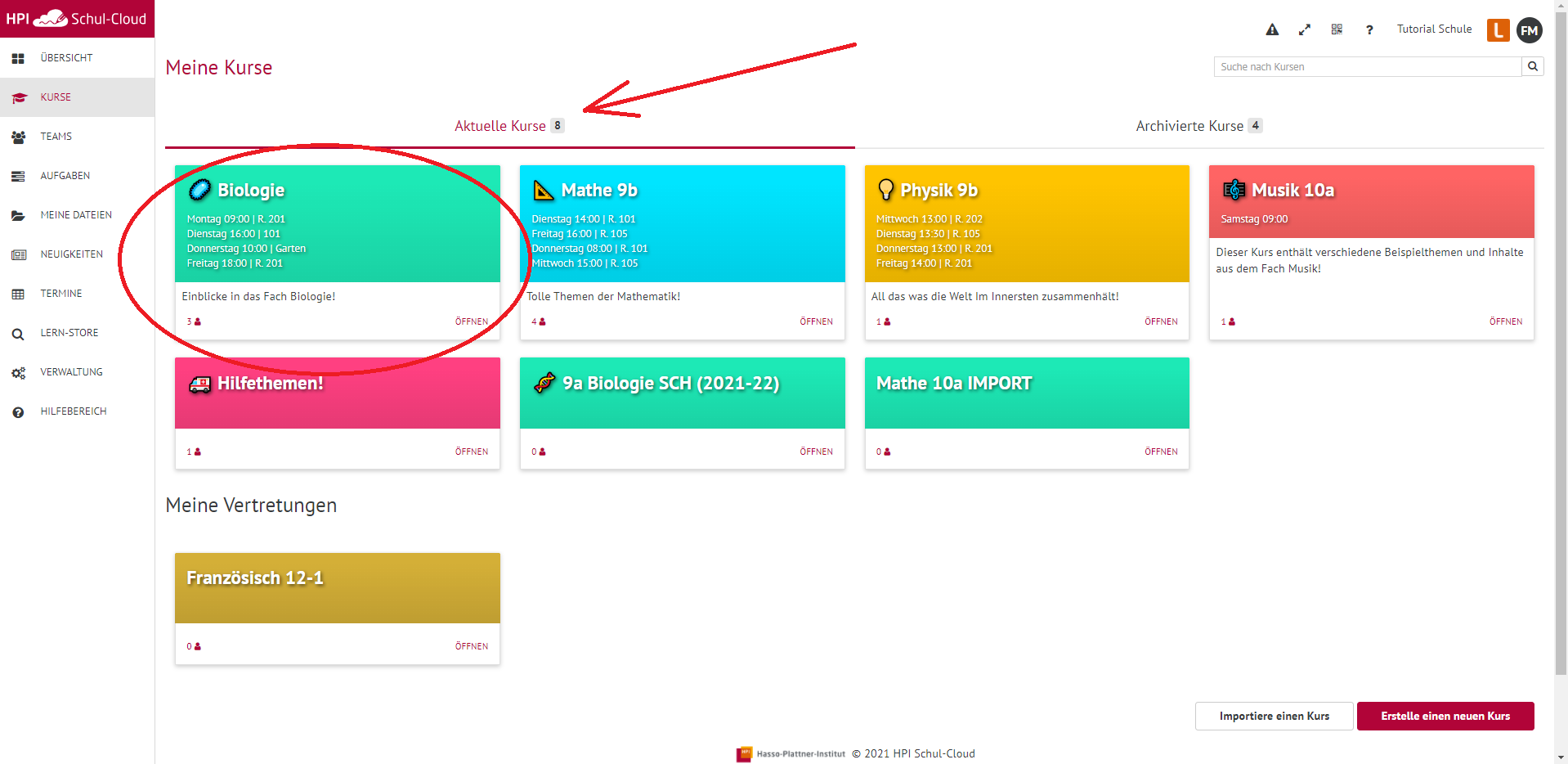
 Image Removed
Image Removed
Damit sollten Sie und auch Ihre Schüler:innen/Kolleg:innen die gesuchten Kurse schnell wiederfinden. Alternativ können Sie auch die Kurse umbenennen, um die wichtigen Informationen im Kursnamen weiter nach vorne zu bringen.
Wir haben bereits erste Konzepte erstellt, durch welche auch längere Kursnamen dargestellt werden können. Einen Entwurf dazu können Sie nachfolgend sehen:
((PLATZHALTER SCREENSHOT LÄNGERE NAMEN))
Diese erste Änderung wird voraussichtlich in den nächsten zwei Wochen live gehen. Schreiben Sie uns gerne Ihre Gedanken dazu! Wir leiten die Informationen dann gesammelt an unser Konzept-Team weiter.
Warum ändern wir die Kursübersicht eigentlich?
Bei der Umstellung der Kursübersicht wechseln wir zu einer modernen Architektur, die sehr viel schneller und stabiler läuft. Langfristig sollen die Kurssymbole als einfache, übersichtliche und schnelle Verknüpfung zu den dahinter liegenden Inhalten dienen, ohne selbst eine allzu große Rolle zu spielen. Wichtige Informationen, wie z.B. die Kurszeiten, Beschreibungen, Schülerzahl etc., möchten wir an anderen, sinnvollen Stellen unterbringen. Außerdem gehen wir mit mit den Änderungen auch auf viele Probleme und Rückmeldungen unserer Nutzer:innen ein. So können Kurse nun neu angeordnet und sortiert werden. Auch Gruppen können erstellt werden, sodass jede Lehrkraft z.B. übersichtliche Gruppen für die eigenen Fächer erstellen kann.
Eine weitere große Baustelle in diesem Jahr wird es sein, Kurse und Teams in einen großen Bereich sinnvoll zusammen zu legen. Die neue Kursübersicht ist auch dafür bereits die Vorbereitung und ermöglicht es unseren Entwickler:innen, schneller an den neuen Konzepten zu arbeiten. Sobald dann diese neuen Lernräume verfügbar sind, wird es umso wichtiger, allen eine übersichtliche und aufgeräumte Benutzeroberfläche zu bieten, um schnellstmöglich ans gewünschte Ziel zu kommen. Größere Umstellungen werden wir dann aber rechtzeitig ankündigen, sodass hoffentlich alle genug Zeit haben werden, sich darauf vorzubereiten.
Viele Grüße vom Support-Team ...
Verwendung der UI Steps und Screenshots
Die Schritt-für-Schritt Erklärungen sind in UI Steps mit Screenshots aufgebaut.
| UI Steps |
|---|
|
Die Größe der Zahlen der UI Steps ist small. Ein UI Step enthält eine Section mit zwei 50% Columns. In der linken Column befinden sich die Handlungsanweisungen. In der rechten Column der Screenshot mit 450px Breite und Rand. Wenn der Screenshot bei 450px zu sehr vergrößert ist, setzen Sie sie auf 300px. | UI Step |
|---|
| Section |
|---|
| Column |
|---|
| Hinweise zur linken Column Jeder Satz eine neue Zeile. Auf kurze Sätze achten! Sätze enthalten - eine Handlungsanweisung (Klicks sind fett) oder
- eine Beschreibung was nach einer Handlung passiert,
- keine unnötigen Wörter, wie: Bitte Klicken Sie auf den Button Erstelle eine Gruppe.
| UI Text Box |
|---|
Beispiel Klicken Sie auf Erstelle eine Gruppe. Es öffnet sich die Gruppenübersicht. |
| Column |
|---|
| Hinweise zu Screenshots
Falsch:  Image Removed Image Removed
Richtig:  Image Removed Image Removed
|
| UI Step |
|---|
| Section |
|---|
| Column |
|---|
| | Hinweise zur linken Column Jeder Satz eine neue Zeile. Auf kurze Sätze achten! Sätze enthalten - eine Handlungsanweisung (Klicks sind fett) oder
- eine Beschreibung was nach einer Handlung passiert,
- keine unnötigen Wörter, wie: Bitte Klicken Sie auf den Button Erstelle eine Gruppe.
| UI Text Box |
|---|
Beispiel Klicken Sie auf Erstelle eine Gruppe. Es öffnet sich die Gruppenübersicht. |
Sollte es weiterer Hinweise zum Ausfüllen oder Erklärungen zu Funktionen bedürfen, kann ein UI Expand verwendet werden. | UI Expand |
|---|
| title | Hinweise zum Ausfüllen |
|---|
| Beschreibung von Feldern, die in einem Formular ausgefüllt werden müssen: Formularfeld 1 (kein Doppelpunkt!)
Beschreibungstext 1 Formularfeld 2 Beschreibungstext 2 |
| Column |
|---|
| Hinweise zu Screenshots
Falsch:  Image Removed Image Removed
Richtig:  Image Removed Image Removed
|
|