| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | |||||
|---|---|---|---|---|---|
|
Textbaustein für den Support
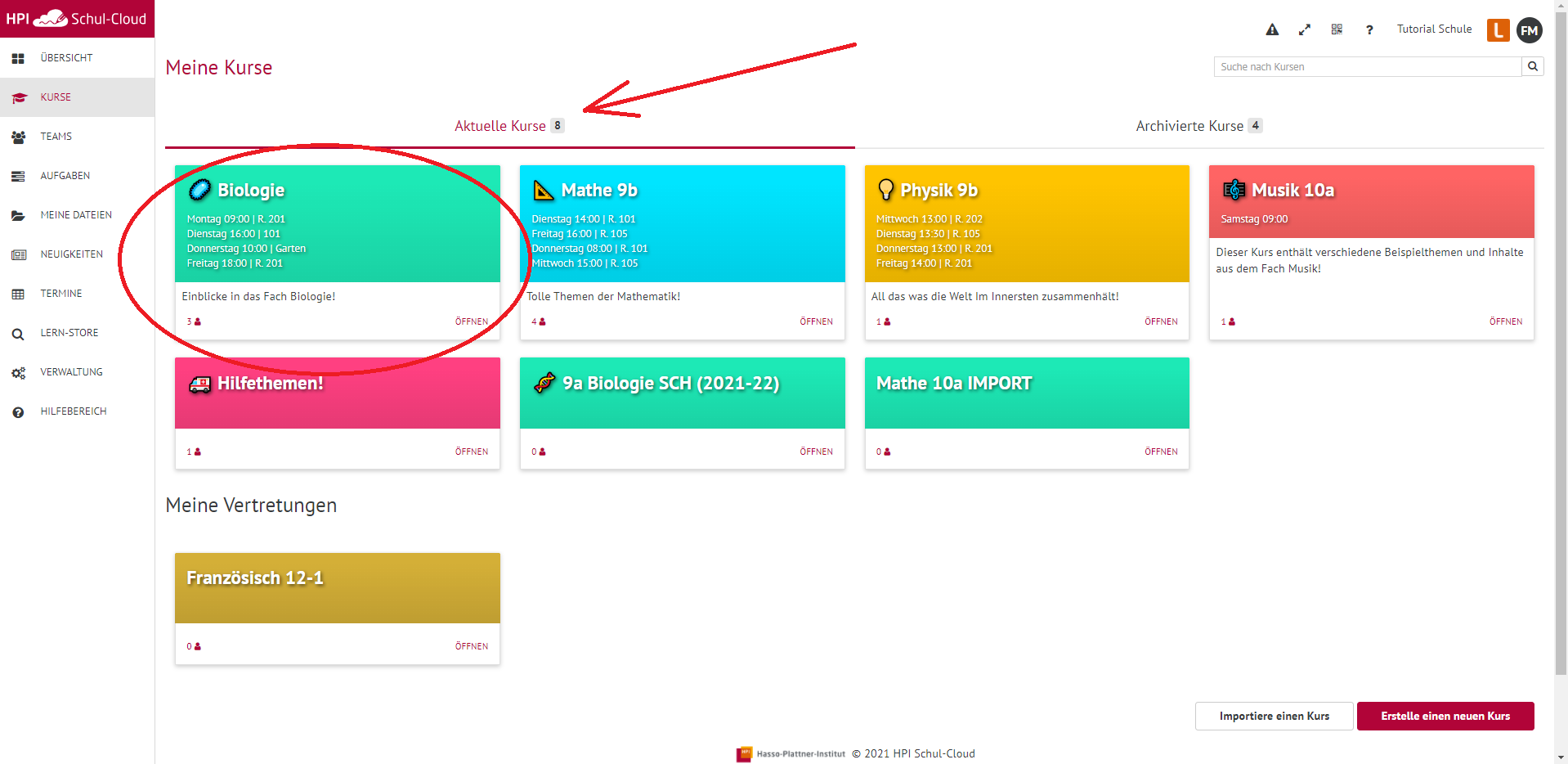
Vielen lieben Dank für das kritische Feedback zur neuen Kursübersicht!
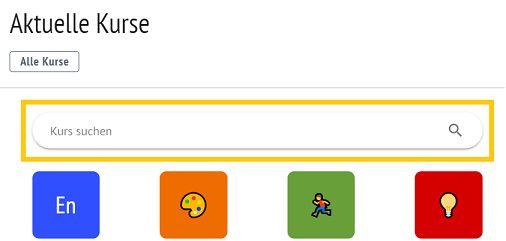
Wir sammeln aktuell die verschiedenen Rückmeldungen und arbeiten bereits an einer Lösung. Um auch jetzt schon schnell zu den richtigen Kursen zu kommen, benutzen Sie bitte als Übergangslösung die Suchfunktion in der Kursübersicht:
Damit sollten Sie und auch Ihre Schüler:innen/Kolleg:innen die gesuchten Kurse schnell wiederfinden. Alternativ können Sie auch die Kurse umbenennen, um die wichtigen Informationen im Kursnamen weiter nach vorne zu bringen.
Wir haben bereits erste Konzepte erstellt, durch welche auch längere Kursnamen dargestellt werden können. Einen Entwurf dazu können Sie nachfolgend sehen:
((PLATZHALTER SCREENSHOT LÄNGERE NAMEN))
Diese erste Änderung wird voraussichtlich in den nächsten zwei Wochen live gehen. Schreiben Sie uns gerne Ihre Gedanken dazu! Wir leiten die Informationen dann gesammelt an unser Konzept-Team weiter.
Warum ändern wir die Kursübersicht eigentlich?
Bei der Umstellung der Kursübersicht wechseln wir zu einer modernen Architektur, die sehr viel schneller und stabiler läuft. Langfristig sollen die Kurssymbole als einfache, übersichtliche und schnelle Verknüpfung zu den dahinter liegenden Inhalten dienen, ohne selbst eine allzu große Rolle zu spielen. Wichtige Informationen, wie z.B. die Kurszeiten, Beschreibungen, Schülerzahl etc., möchten wir an anderen, sinnvollen Stellen unterbringen. Außerdem gehen wir mit mit den Änderungen auch auf viele Probleme und Rückmeldungen unserer Nutzer:innen ein. So können Kurse nun neu angeordnet und sortiert werden. Auch Gruppen können erstellt werden, sodass jede Lehrkraft z.B. übersichtliche Gruppen für die eigenen Fächer erstellen kann.
Eine weitere große Baustelle in diesem Jahr wird es sein, Kurse und Teams in einen großen Bereich sinnvoll zusammen zu legen. Die neue Kursübersicht ist auch dafür bereits die Vorbereitung und ermöglicht es unseren Entwickler:innen, schneller an den neuen Konzepten zu arbeiten. Sobald dann diese neuen Lernräume verfügbar sind, wird es umso wichtiger, allen eine übersichtliche und aufgeräumte Benutzeroberfläche zu bieten, um schnellstmöglich ans gewünschte Ziel zu kommen. Größere Umstellungen werden wir dann aber rechtzeitig ankündigen, sodass hoffentlich alle genug Zeit haben werden, sich darauf vorzubereiten.
Viele Grüße vom Support-Team ...
Verwendung der UI Steps und Screenshots
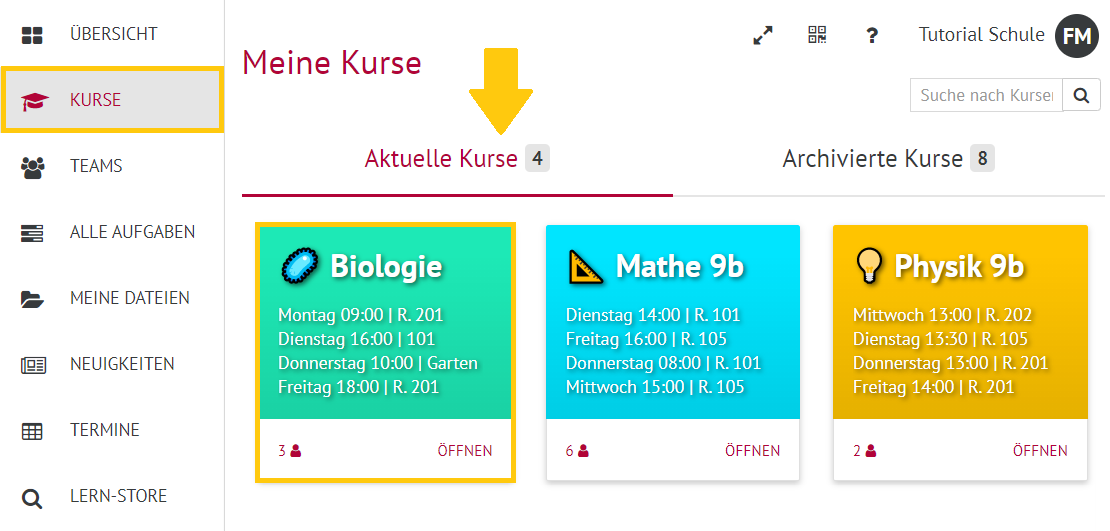
Die Schritt-für-Schritt Erklärungen sind in UI Steps mit Screenshots aufgebaut.
| UI Steps | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
Die Größe der Zahlen der UI Steps ist small. Ein UI Step enthält eine Section mit zwei 50% Columns. In der linken Column befinden sich die Handlungsanweisungen. In der rechten Column der Screenshot mit 450px Breite und Rand. Wenn der Screenshot bei 450px zu sehr vergrößert ist, setzen Sie sie auf 300px.
|
| Tip | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
|